10 VSCode extensions I use everyday
Some useful VSCode extensions
As a Fullstack developer I mainly use Angular for my day-today development work. And my go-to IDE is VSCode.
VSCode is a great editor and best part of it is the multitude of extensions that are available to use. I just love extensions! they improve my productivity ten fold. Some the most useful extensions that I use on a daily basis are as follows,
Peacock
As a Fullstack developer, I usually have multiple VSCode editors open, one for back-end , one for front-end and maybe one more for some scripts which I might be running as well.
As you might imagine It gets confusing quite soon. I spend a lot of time figuring out which VSCode window has my back-end code and front-end code. Peacock extension helps me here as it allows me assign color to VSCode IDE window. I usually assign a particular color to my frontend and another color to my backend editor. So when I switch between editors there is no confusion.

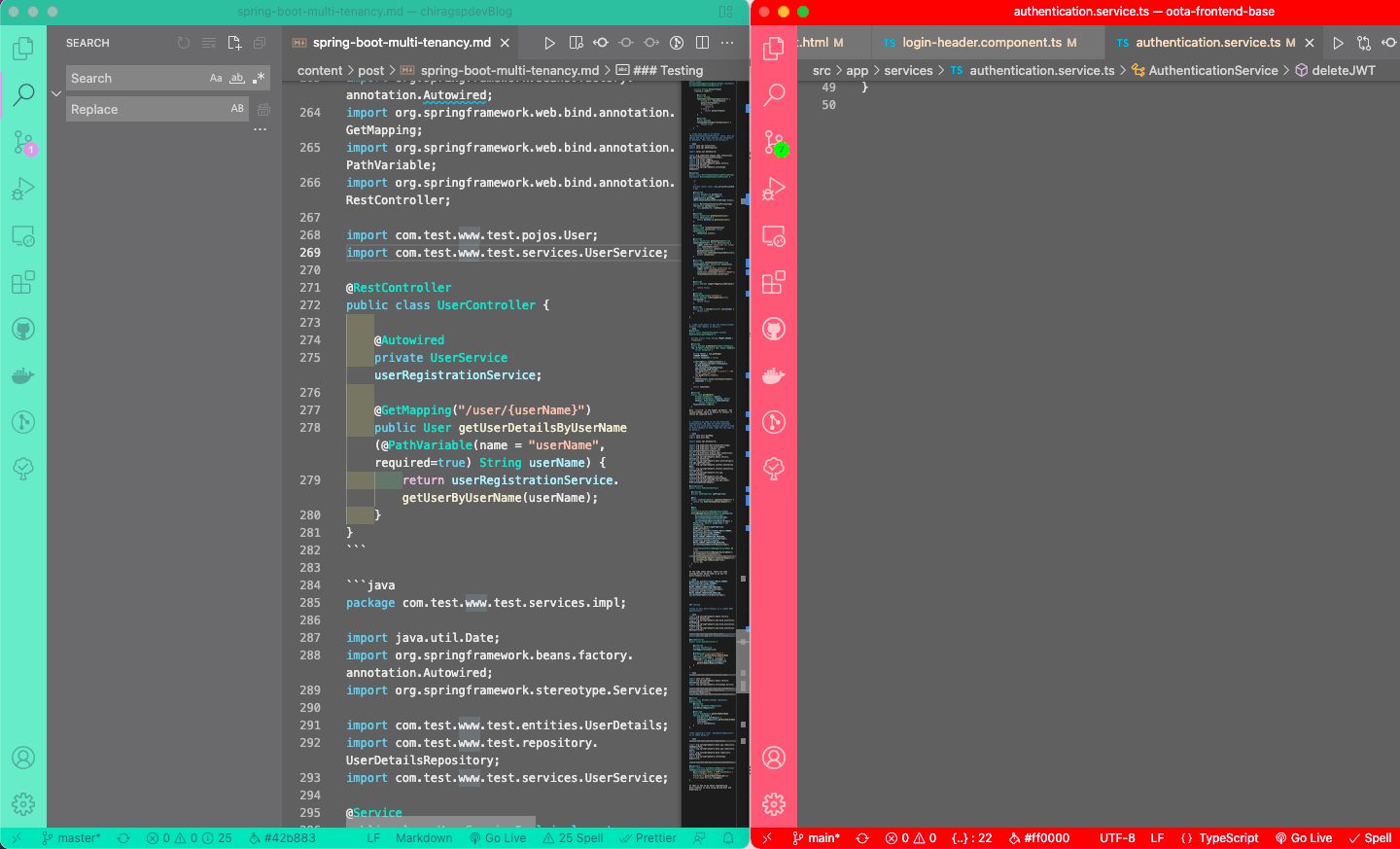
Example of VSCode using Peacock extension
GitLens
Another useful extension that I often use is GitLens. GitLens as the name suggests deals with Git commits. It provides Git commit details in each line of VSCode. This is very useful when multiple developers are working on the same code base and need to figure out which commit changed what part of the code. GitLens even lets you can compare with previous commits, which helps in debugging bugs quickly.

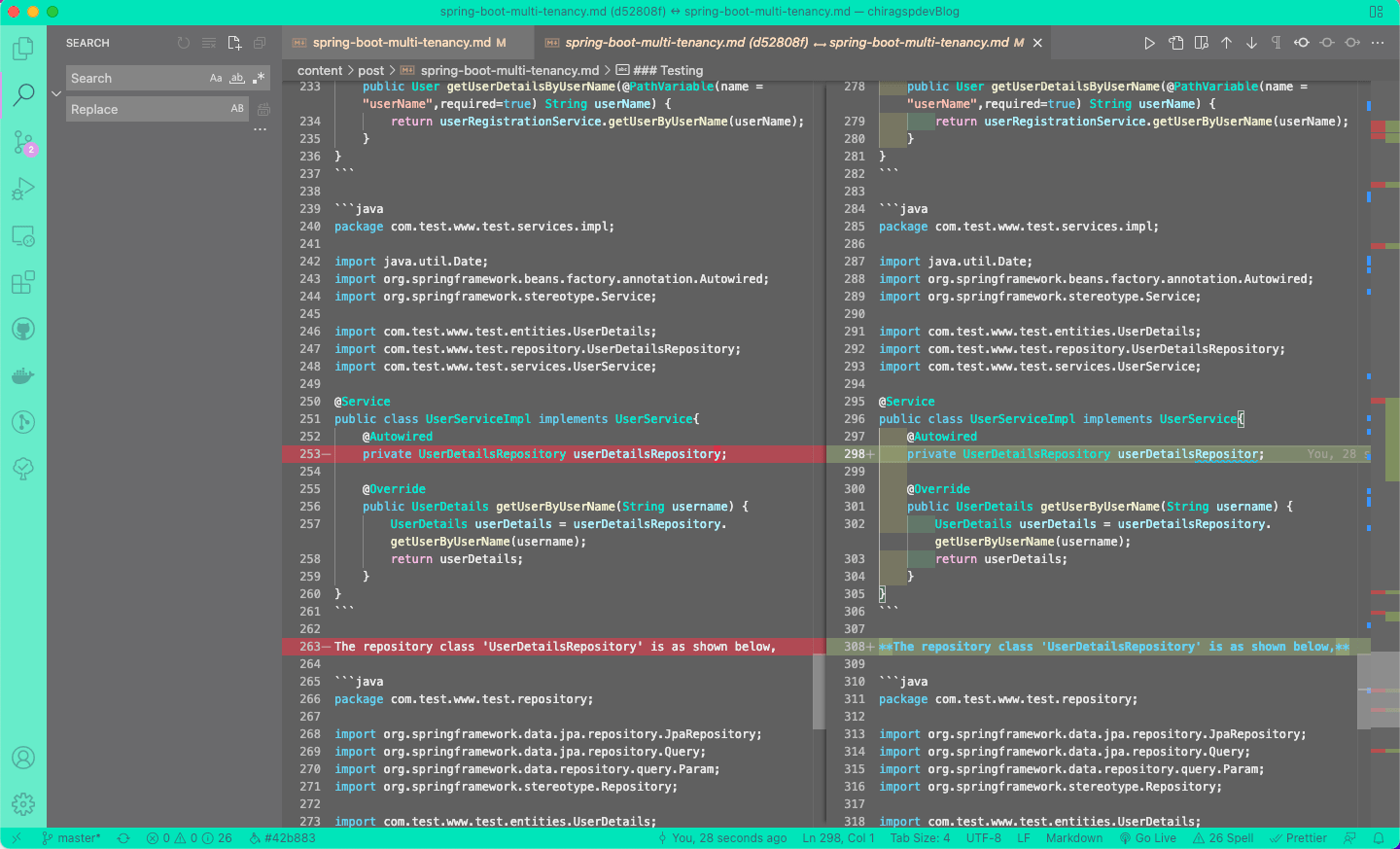
GitLens example screenshot
Code Spell Checker
As a developer, we write lots of variables when writing code, and having a good variable name makes the code very readable. Hence having a spell checker becomes essential. I use Code Spell Checker extension to accomplish this.
SVG
If you are a frontend developer, you are almost guaranteed to deal with SVGs. Having a quick preview of SVGs becomes necessary for development. The Extension SVG helps in this regard. Other than providing a quick preview it also allows to change colors, auto-complete SVG tags among others.
VScode-icons
This is completely a visual extension. It adds a bunch of additional icons to display file types in VSCode. It is not necessary per se, but once you start using it, you can’t live without.
Auto-import
This extension as the name suggests automatically imports the angular libraries necessary in a JS file. This helps in improving developer productivity.
Indent-Rainbow
This extension makes indentation more readable. It basically colors each indentation and makes code easier to read. This extension especially helps in Python programming where it more indent based coding.

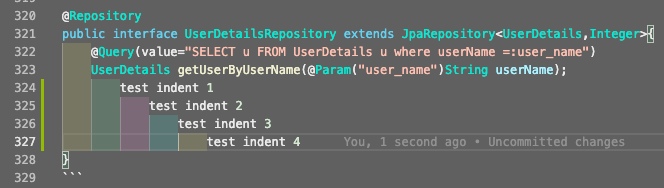
Screenshot showing Indent-Rainbow
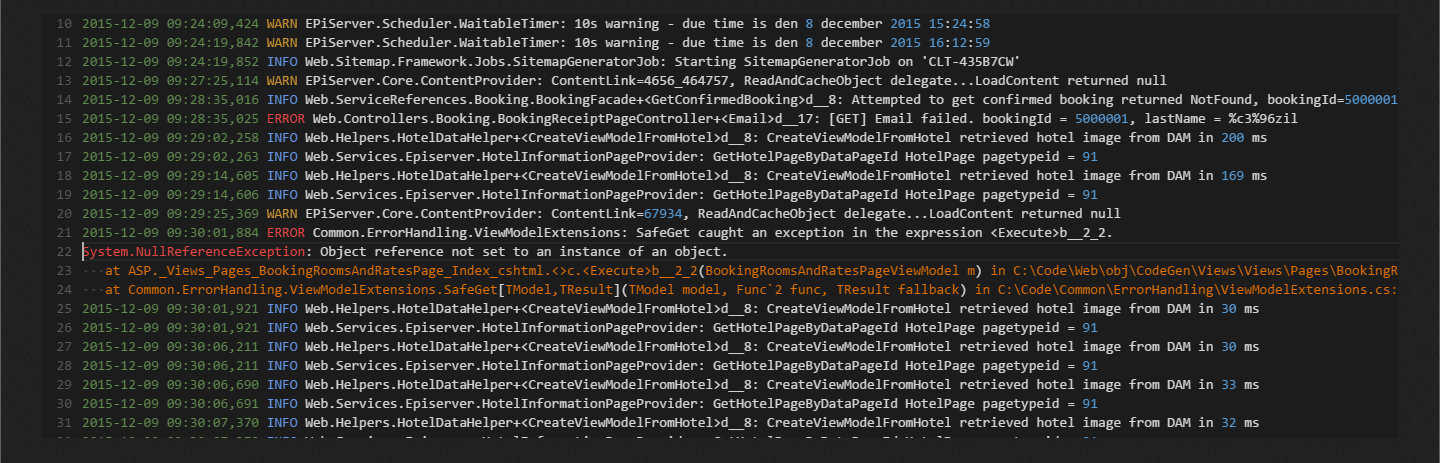
Log File Highlighter
This extension adds color highlighting to log files. Gives ERROR a red color, INFO a blue and WARN a yellow color. Reduces time in debugging issues by making log files more readable.

Log File Highlighter
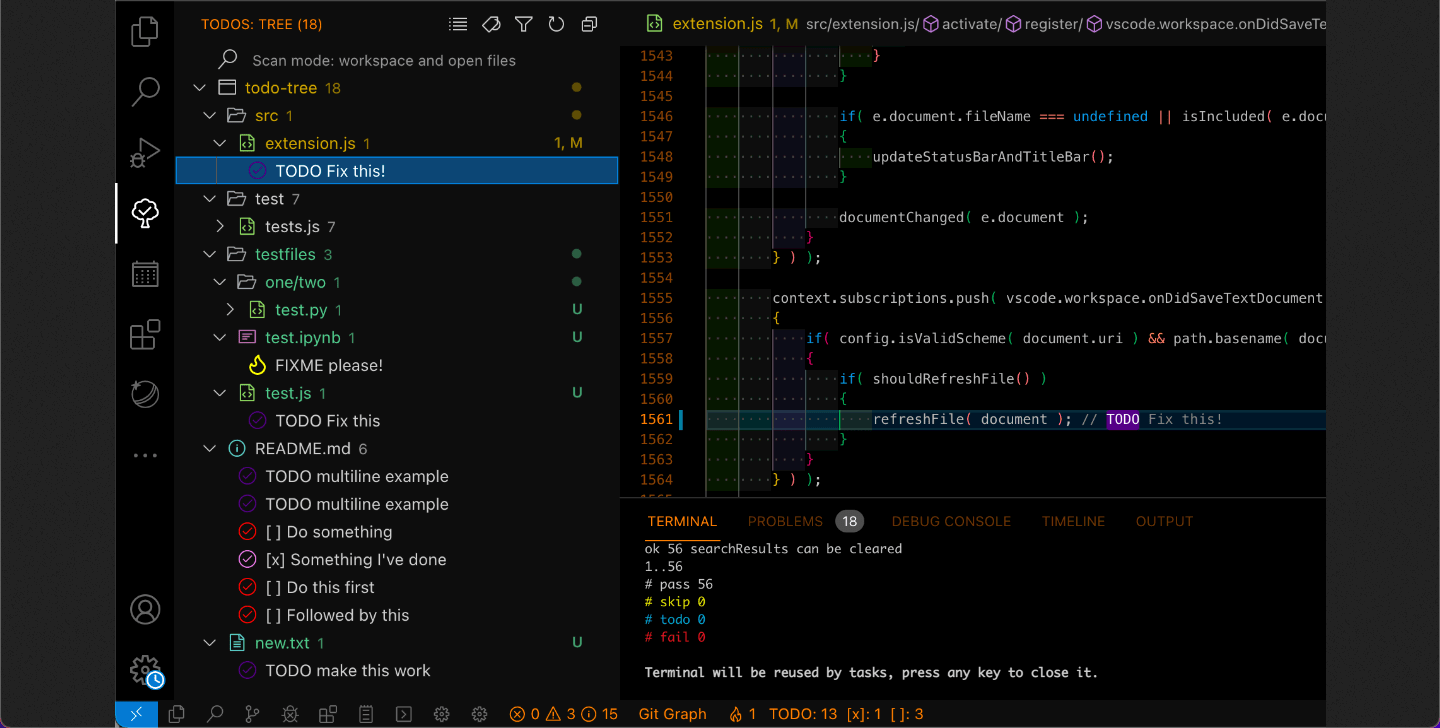
Todo Tree
Just think the number of times you have written TODO in code so as to fix it later and forgot about it. Or when you are debugging an old code base and see lost TODOs, and you wonder if this is a missed feature or something. Todo Tree helps to solve this problem of lost TODOs. It adds an additional Todo option in the side bar, wherein TODOs are highlighted in the file tree. Additionally you can configure it to add other kinds of String markers.

Example of Todo Tree extension
Bookmarks
This is another extension that helps in finding important pieces of code. You can basically bookmark lines similar to how you bookmark webpages in browser and can later search it from a bookmark list. Makes it so simple to find an important piece of code.
These are some of the extensions I use on a daily basis. Hope you found them useful.